Difference between revisions of "Timeline"
(→Subtasks Axis) |
(→The Design of Timeline) |
||
| Line 7: | Line 7: | ||
== The Design of Timeline == | == The Design of Timeline == | ||
| − | The timeline describes a task and the direct related subtasks based on time bar. | + | The timeline describes a task and the direct related subtasks based on a time bar. |
=== Task Context === | === Task Context === | ||
| − | The page layout of the headline is similar to the [[Task Representation | task representation]]. In case the selected task is no root task the parent is visible above the task headline. | + | The page layout of the '''headline''' is similar to the [[Task Representation | task representation]]. In case the selected task is no root task the parent is visible above the task headline. |
=== Subtasks Axis === | === Subtasks Axis === | ||
Revision as of 22:05, 2 June 2014
About this task
This task involves a design for a timeline visualization, and the implementation of this design.
STATUS: The design is completed. The implementation not started yet.
The Design of Timeline
The timeline describes a task and the direct related subtasks based on a time bar.
Task Context
The page layout of the headline is similar to the task representation. In case the selected task is no root task the parent is visible above the task headline.
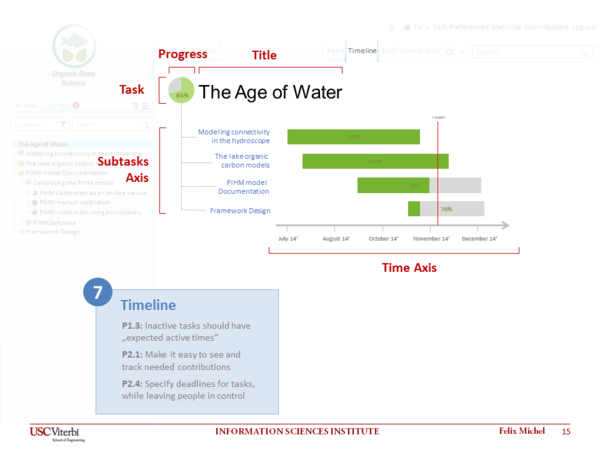
Subtasks Axis
Basically the timeline is a simplified gant chart notation. The x-axis represents the time and each bar a single task. Every bar has a green part and a gray part which expresses the task progress. The different green colors according to the task progress tracking highlights the completed part. A vertical red line marks the current date. Bars of tasks which are in time contain a green part that is greater than the todays date. Mostly it is important know the reasons for delayed tasks. By clicking on the task name or the related bar you can zoom into this task. The selected task name moves to the heading and all the subtasks are listed. This can be done recursively until the reason is found or the leaf task is reached. This drill down is similar to the explorer navigation.