Difference between revisions of "Explorer Navigation"
(Added PropertyValue: type = low-level) |
|||
| Line 1: | Line 1: | ||
[[Category:Task]] | [[Category:Task]] | ||
| + | == About this task == | ||
| − | Tasks are only accomplished when they are visible and it is easy to see needed contribution. All tasks in this wiki are hierarchically organized like our files in the most common operating systems. Everyone knows the windows explorer to browse folder and files. Our approach is related to the well-known file explorer pattern. The sidebar on the left represents all tasks hierarchical browsable and the task content is represented on the right side. The [[Progress Tracking | task progress]] is visualized by the pie chart icons in front of each browsable task item. Needed contributions can be found easily by a task drill down. Clicking on a certain tasks loads the task content. The currently selected task is highlighted with a light blue background. | + | This task involves a design for exploring tasks, and the implementation of this design. |
| + | |||
| + | <span style="color:#00BFFF">'''STATUS: The design is completed. The implementation in progress.'''</span> | ||
| + | |||
| + | == The Design of Explorer Navigation == | ||
| + | Tasks are only accomplished when they are visible and it is easy to see needed contribution. | ||
| + | |||
| + | === Hirachical View == | ||
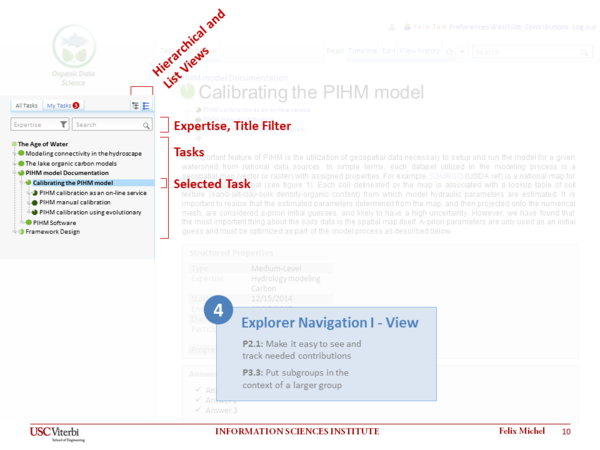
| + | All tasks in this wiki are hierarchically organized like our files in the most common operating systems. Everyone knows the windows explorer to browse folder and files. Our approach is related to the well-known file explorer pattern. The sidebar on the left represents all tasks hierarchical browsable and the task content is represented on the right side. The [[Progress Tracking | task progress]] is visualized by the pie chart icons in front of each browsable task item. Needed contributions can be found easily by a task drill down. Clicking on a certain tasks loads the task content. The currently selected task is highlighted with a light blue background. | ||
<div style="border:1px solid #eeeeee; width:610px">[[File:Mockup_4_Explorer_Navigation_I.png|600px]]</div> | <div style="border:1px solid #eeeeee; width:610px">[[File:Mockup_4_Explorer_Navigation_I.png|600px]]</div> | ||
Revision as of 17:31, 3 June 2014
About this task
This task involves a design for exploring tasks, and the implementation of this design.
STATUS: The design is completed. The implementation in progress.
Tasks are only accomplished when they are visible and it is easy to see needed contribution.
= Hirachical View
All tasks in this wiki are hierarchically organized like our files in the most common operating systems. Everyone knows the windows explorer to browse folder and files. Our approach is related to the well-known file explorer pattern. The sidebar on the left represents all tasks hierarchical browsable and the task content is represented on the right side. The task progress is visualized by the pie chart icons in front of each browsable task item. Needed contributions can be found easily by a task drill down. Clicking on a certain tasks loads the task content. The currently selected task is highlighted with a light blue background.
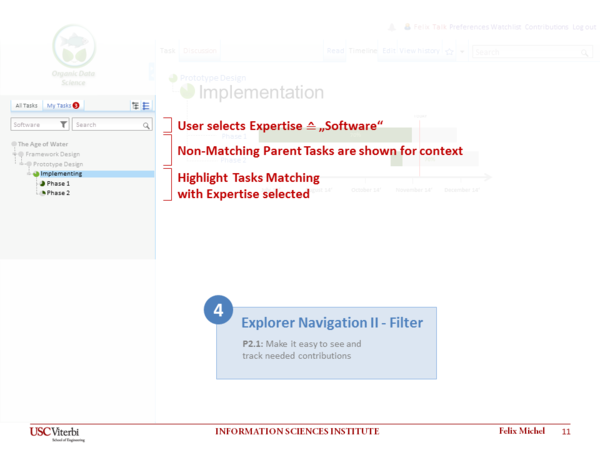
Over time many tasks will be listed therefore a search- and filter function helps to find the personally interesting and important tasks. Searching for certain task names are works easily by typing it into the search field. The filter functionality is powerful to search for certain fields of expertise. In both cases the results are shown within the hierarchical task context. All not matching tasks are not visible or grayed out. Parent tasks of matches are grayed to describe the context of the search and filter results. Results itself are represented in the normal layout style. The search and filter functionality can be used together.