Difference between revisions of "Timeline"
(Added PropertyValue: Owner = Felix) |
(Deleted PropertyValue: Participant = Felix) |
||
| Line 33: | Line 33: | ||
Expertise=Computer_Science| | Expertise=Computer_Science| | ||
Owner=Felix| | Owner=Felix| | ||
| − | |||
Participant=Yolanda_Gil| | Participant=Yolanda_Gil| | ||
Progress=90| | Progress=90| | ||
Start date=28-April-2014| | Start date=28-April-2014| | ||
Type=Low}} | Type=Low}} | ||
Revision as of 20:06, 23 July 2014
Contents
About this task
This task involves a design for a timeline visualization, and the implementation of this design.
STATUS: The design is completed. The implementation is in progress.
The Design of Timeline
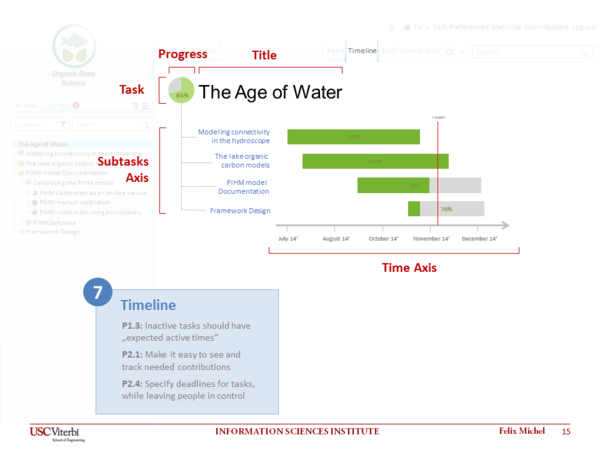
The timeline describes a task and the direct related subtasks based on a time bar.
Task Context
The task context representation is similar to the task context described within the task representation. In case the selected task is not a root task the parent task is visible above the task name.
Subtasks Axis
Basically the timeline is a simplified gant chart notation. The x-axis represents the time and each bar a single task. Every bar has a green part and a gray part which expresses the task progress. The different green colors according to the task progress tracking highlights the completed part. A vertical red line marks the current date. Bars of tasks which are in time contain a green part that is greater than the todays date. Mostly it is important know the reasons for delayed tasks. More tasks details are visible with a task zoom in. The selected task name moves to the heading and all the subtasks are listed. This can be done recursively until the reason is found or the leaf task is reached. This drill down is similar to the explorer navigation.
Comments and Feedback
Please comment everything might be interesting related to this task.
- ...