Difference between revisions of "Timeline"
(→The Design of Timeline) |
(→About this task) |
||
| Line 4: | Line 4: | ||
This task involves a design for a timeline visualization, and the implementation of this design. | This task involves a design for a timeline visualization, and the implementation of this design. | ||
| − | <span style="color:#00BFFF">'''STATUS: The design is completed. The implementation | + | <span style="color:#00BFFF">'''STATUS: The design is completed. The implementation is in progress.'''</span> |
== The Design of Timeline == | == The Design of Timeline == | ||
Revision as of 22:07, 2 June 2014
About this task
This task involves a design for a timeline visualization, and the implementation of this design.
STATUS: The design is completed. The implementation is in progress.
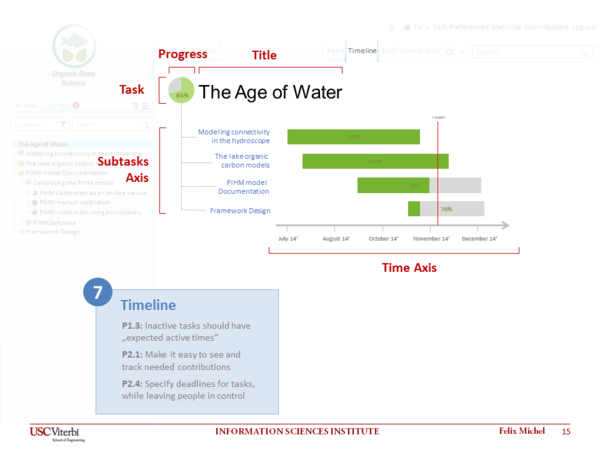
The Design of Timeline
The timeline describes a task and the direct related subtasks based on a time bar.
Task Context
The page layout of the headline is similar to the task representation. In case the selected task is no root task the parent is visible above the task headline.
Subtasks Axis
Basically the timeline is a simplified gant chart notation. The x-axis represents the time and each bar a single task. Every bar has a green part and a gray part which expresses the task progress. The different green colors according to the task progress tracking highlights the completed part. A vertical red line marks the current date. Bars of tasks which are in time contain a green part that is greater than the todays date. Mostly it is important know the reasons for delayed tasks. By clicking on the task name or the related bar you can zoom into this task. The selected task name moves to the heading and all the subtasks are listed. This can be done recursively until the reason is found or the leaf task is reached. This drill down is similar to the explorer navigation.