Difference between revisions of "Explorer Navigation"
From Organic Data Science Framework
| Line 2: | Line 2: | ||
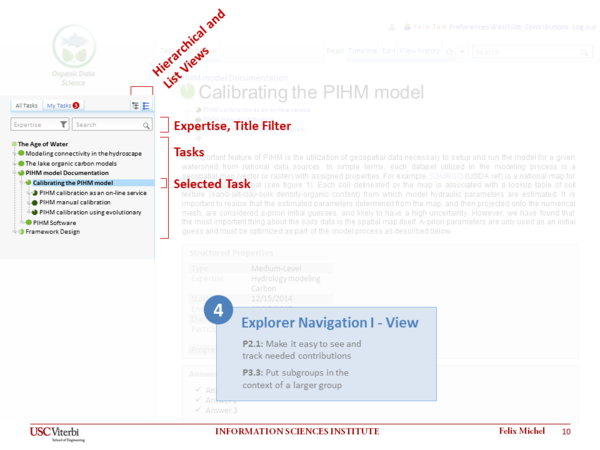
<div style="border:1px solid #eeeeee; width:610px">[[File:Mockup_4_Explorer_Navigation_I.png|600px]]</div> | <div style="border:1px solid #eeeeee; width:610px">[[File:Mockup_4_Explorer_Navigation_I.png|600px]]</div> | ||
<div style="background-color: #eeeeee; width:610px; font-size:smaller; color:#999999; font-style:italic; padding-left:5px;">Explorer Navigation - Hierachical View Mockup</div> | <div style="background-color: #eeeeee; width:610px; font-size:smaller; color:#999999; font-style:italic; padding-left:5px;">Explorer Navigation - Hierachical View Mockup</div> | ||
| − | + | <br/> | |
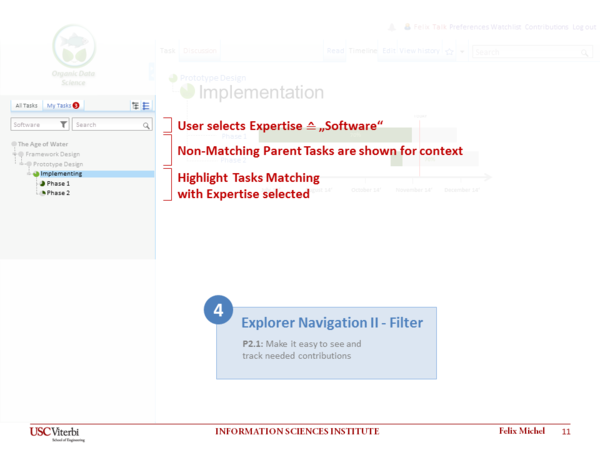
<div style="border:1px solid #eeeeee; width:610px">[[File:Mockup_4_Explorer_Navigation_II.png|600px]]</div> | <div style="border:1px solid #eeeeee; width:610px">[[File:Mockup_4_Explorer_Navigation_II.png|600px]]</div> | ||
<div style="background-color: #eeeeee; width:610px; font-size:smaller; color:#999999; font-style:italic; padding-left:5px;">Explorer Navigation - List View Mockup</div> | <div style="background-color: #eeeeee; width:610px; font-size:smaller; color:#999999; font-style:italic; padding-left:5px;">Explorer Navigation - List View Mockup</div> | ||
Revision as of 21:25, 15 May 2014
Explorer Navigation - Hierachical View Mockup
Explorer Navigation - List View Mockup