Difference between revisions of "Timeline"
(Added PropertyValue: Expertise = Collaboration) |
(Set PropertyValue: Owner = Felix Michel) |
||
| (32 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
[[Category:Task]] | [[Category:Task]] | ||
| − | The timeline describes a task and the direct related subtasks based on time bar. The | + | |
| + | == About this task == | ||
| + | This task involves a design for a timeline visualization, and the implementation of this design. | ||
| + | |||
| + | <span style="color:#00BFFF">'''STATUS: The design is completed. The implementation is in progress.'''</span> | ||
| + | |||
| + | == The Design of Timeline == | ||
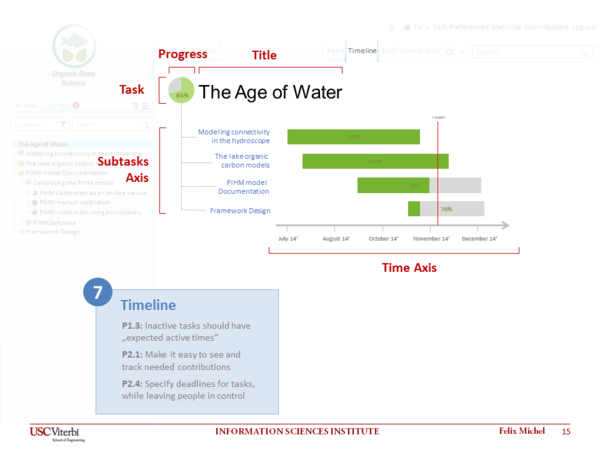
| + | The timeline describes a task and the direct related subtasks based on a time bar. | ||
| + | |||
| + | === Task Context === | ||
| + | The task context representation is similar to the task context described within the [[Task Representation | task representation]]. In case the selected task is not a root task the parent task is visible above the task name. | ||
| + | |||
| + | === Subtasks Axis === | ||
| + | Basically the timeline is a simplified gant chart notation. The '''x-axis''' represents the '''time''' and each bar a single task. Every bar has a green part and a gray part which expresses the task progress. The different green colors according to the [[Progress Tracking|task progress tracking]] highlights the completed part. A '''vertical red line''' marks the current date. Bars of tasks which are in time contain a green part that is greater than the todays date. Mostly it is important know the reasons for delayed tasks. More tasks details are visible with a task zoom in. The selected task name moves to the heading and all the subtasks are listed. This can be done recursively until the reason is found or the leaf task is reached. This drill down is similar to the [[Explorer Navigation|explorer navigation]]. | ||
| + | |||
<div style="border:1px solid #eeeeee; width:610px">[[File:Mockup_7_Timeline.png|600px]]</div> | <div style="border:1px solid #eeeeee; width:610px">[[File:Mockup_7_Timeline.png|600px]]</div> | ||
<div style="background-color: #eeeeee; width:610px; font-size:smaller; color:#999999; font-style:italic; padding-left:5px;">Timeline Mockup</div> | <div style="background-color: #eeeeee; width:610px; font-size:smaller; color:#999999; font-style:italic; padding-left:5px;">Timeline Mockup</div> | ||
| + | |||
| + | ==Comments and Feedback== | ||
| + | Please comment everything might be interesting related to this task. | ||
| + | |||
| + | * ... | ||
<!-- Add any wiki Text above this Line --> | <!-- Add any wiki Text above this Line --> | ||
<!-- Do NOT Edit below this Line --> | <!-- Do NOT Edit below this Line --> | ||
{{#set: | {{#set: | ||
| + | Depends on=Progress_Tracking| | ||
| + | Depends on=Timeline_Tracking| | ||
End date=15-July-2014| | End date=15-July-2014| | ||
Expertise=Collaboration| | Expertise=Collaboration| | ||
| − | + | Expertise=Computer_Science| | |
| − | + | Owner=Felix_Michel| | |
| − | Start date=28-April-2014}} | + | Participants=Yolanda_Gil| |
| + | Progress=100| | ||
| + | StartDate=2014-05-30| | ||
| + | Start date=28-April-2014| | ||
| + | TargetDate=2014-06-30| | ||
| + | Type=Low}} | ||
Latest revision as of 23:29, 18 August 2014
Contents
About this task
This task involves a design for a timeline visualization, and the implementation of this design.
STATUS: The design is completed. The implementation is in progress.
The Design of Timeline
The timeline describes a task and the direct related subtasks based on a time bar.
Task Context
The task context representation is similar to the task context described within the task representation. In case the selected task is not a root task the parent task is visible above the task name.
Subtasks Axis
Basically the timeline is a simplified gant chart notation. The x-axis represents the time and each bar a single task. Every bar has a green part and a gray part which expresses the task progress. The different green colors according to the task progress tracking highlights the completed part. A vertical red line marks the current date. Bars of tasks which are in time contain a green part that is greater than the todays date. Mostly it is important know the reasons for delayed tasks. More tasks details are visible with a task zoom in. The selected task name moves to the heading and all the subtasks are listed. This can be done recursively until the reason is found or the leaf task is reached. This drill down is similar to the explorer navigation.
Comments and Feedback
Please comment everything might be interesting related to this task.
- ...