Write about framework design
Our framework builds on top of the Semantic Media Wiki and uses the semantics to structure the task centered data. Normally users are scared by using semantic data structures. Therefore we provide an intuitive user interface which is easy to use and users not need to care about the semantics annotation. We designed all features based on the Social Design Principles (see Figure 1) and the best practices (see Figure 2). In the following we explain all main features in detail.
Contents
(1) Task Representation
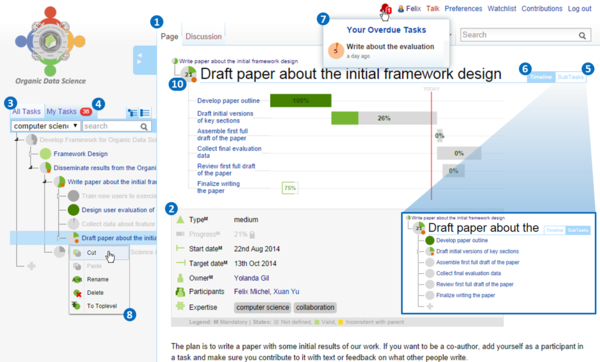
Every task is represented with an adapted wiki page. Tasks are accessible via their unique human readable URL. A task URL is basically the encoded task name. All task metadata is stored as semantic properties. Task pages follow a certain structure. The parent task is shown on the top. In the next line the actual task name is written. Below that, a subtask explorer navigation is provided. Alternatively, all subtasks can be represented as a time line visualization, illustrated in Figure 3. After the subtask block, a gray box represents all tasks metadata. Everything below this box is page content. Additionally we allow users to assign semantic properties comparable with key value pairs.
(2) Task Metadata
Our approach distinguish between mandatory and nice to have metadata. Mandatory metadata attributes are the task type, the progress for low-level type tasks, start date, target date and task owner. The attributes are needed e.g. to calculate the task progress or link the task to a person. Additional task metadata attributes are participants and the needed expertise to accomplish this task. Tasks are most relevant in a certain time interval. Therefore every task has a defined start and target date. Start and target date must be in the scope of the parent task. This time interval is used to calculate the progress of tasks depending on the task type. We introduced three different task types. High-level tasks have a high abstraction grade and a high uncertainty in the estimation of the task completion. E.g. a task on a project level. Medium-level tasks have a medium uncertainty in estimation of the task completion. E.g. represents an activity within a project and is may split into several subtasks. Low-level tasks have a low uncertainty in estimation of the task completion. E.g. small well defined tasks which can be accomplished in a short time period. We indicate the task type with different green colors in the task icon. High-level task is light green and a low-level tasks is dark green. The progress of every task is calculated dependent on the task type. For high-level tasks we estimate a linear progress based on the start and target date in relation to the today’s date. The progress of Medium-level tasks is calculated as average of the subtasks progress. Low-level tasks are estimated by users because they know it best. To provide simple user feedback we created icons for each metadata attribute the color of this icon indicates the state of this attribute. Not defined attributes are gray, valid defined attributes are green and attributes which are inconsistent with attributes of the parent task are yellow.
(3) Task Explorer
Similar to well-known hierarchical folder navigation we provide a hierarchical task navigation. The nested task structure is expandable until the leaf is reached or the searched task is found. Additionally we provide a task title search and a task expertise filter. All tasks which does not match with filter are hidden. Except parent tasks which have matching subtasks are represented fade out to provide context.
(4) Personal Worklist
The worklist contains a subset of tasks form the task explorer. All tasks which contain the logged in user as owner or as participant are part the worklist. A red counter indicates the current number of tasks in the worklist.
(5) Subtask Explorer
Subtasks of the currently opened task are presented. The navigation works similar to the Task Explorer. No filter and search option is provided.
(6) Timeline Explorer
All subtasks are represented regarding the time context comparable to a Gantt chart. Tasks on a meta-level are represented with an empty rectangle. The green part of the border shows the percentage of completed metadata. Content level tasks are basically illustrated with a gray rectangle. The green part represents the progress of the task. Start and target date define the position. Navigating via timeline works similar to the subtask explorer.
(7) Task Alert
A task alert occurs when a task is not completed until target date is reached. Only the task owner get this alert notification. A red alert bell with a small number indicates the number of overdue tasks. The owner responsible to complete the task or get other users involved completing the task.
(8) Task Management
We support ad-hoc collaboration this leads to an emerging task structure. After a certain time the task structure need to be adapted. E.g. introducing a new top level task. This frameworks supports actions like creating, renaming, moving and deleting tasks. To ensure a good usability all actions requires reversibility. Subtasks can be created via subtask explorer with the plus button below the last task. Root tasks can be crated in the task explorer on the left. If an expertise is selected or/and the “my task” tab is used the new task is created with the selected metadata. All other actions are accessible via context menu. Deleting a task means deleting the task itself and all their subtasks. Tasks can be moved with the cut and paste operation. Moving a task to the root level works only with the “To Toplevel” action. All moving actions can cause inconsistent task hierarchies. E.g. the time interval of the pasted task does not fit into the time interval of the new parent task. The same problem can occur with the tasks type. All tasks which have an inconstant state are highlighted in yellow and the parent tasks indicate this inconsistency with a small yellow triangle.
(9) User Tasks and Expertise
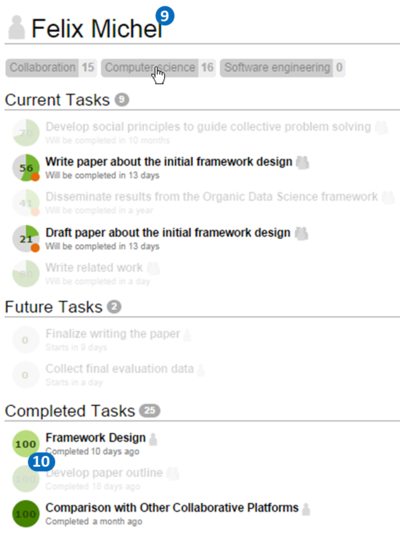
Allows users to easily see what other users planning to work on, they recently working on and on what they have worked in the past. This creates a transparent working process. This makes it easy for newcomers to browse tasks of topic related users and help finding important tasks for themselves. The top of every user page contains a user icon followed by the user name. Users are individual persons and every user has expertise in a certain field. Hovering over a certain expertise fades out all not related tasks.
(10) Task State Representation
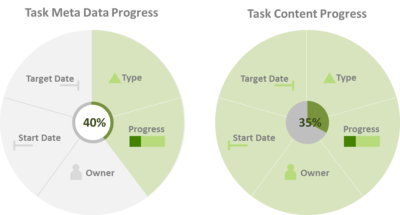
The state of every task is summarized within the task icons (see Figure 5). Basically we distinguish between tasks on meta-level and tasks on content-level. Tasks on meta-level are represented with a cycle, the green part indicates the percentage of completed metadata. All tasks which have completed all mandatory metadata are content level tasks. Content level tasks are represented by a pie chart, the green part indicates the competed part. Different green are used to express the task type.
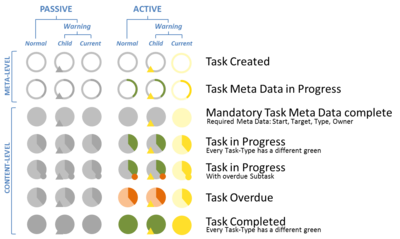
We extended the explained states representation with the states illustrated in Figure 6 to cover all task states. All representations can be distinguished along two dimensions meta-level or content-level and active or passive. Tasks which provides context but not match an applied filter are passive tasks. This tasks are fade out versions of the active tasks. The progress of normal tasks is shown in different greens depending on the task type, this is not visible in the Figure 6. The progress of overdue tasks are indicated with an orange pie chart. A small orange point indicates that at least on subtask of any level is an overdue task. This is especially helpful for users to find overdue subtasks via task explorer. Yellow colored icons indicate inconsistent tasks caused by move operations. The yellow triangles indicate an inconsistent subtask similar to the overdue subtasks. All task icons existing in three different sizes. Figure 6 shows the most used medium size icons. Large size icons additional contain the progress in percentage as text. The large representation is use for the currently opened task to provide more information.
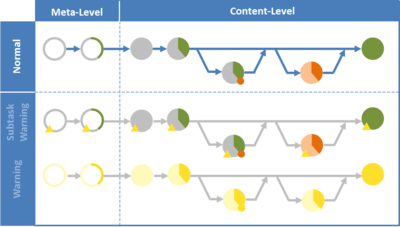
A task state can change many times until a task is completed. Figure 7 represents simplified task states sample sequences. Many more task state changes are possible. E.g. it is possible to switch task states vertically and continue in another sequence horizontally.