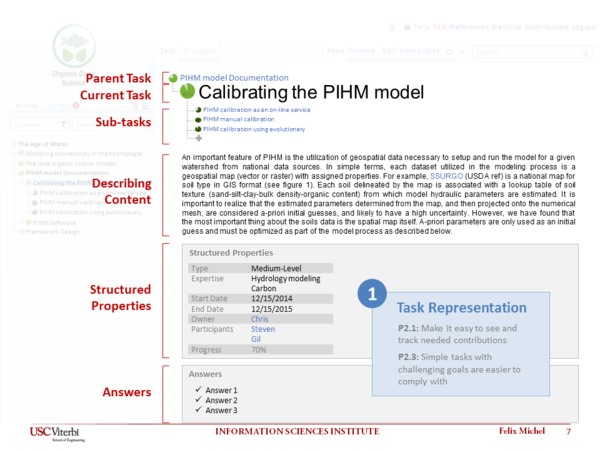
Task Representation
The mockup below illustrates the visualization of task pages. Mainly there are four blocks, the task context block, content description block, structured properties and the answer block. To ensure that all task participants know the context the parent task is placed above the black written task name. Similar to the parent task below all subtasks are presented. New subtask can be added by pressing the plus button below the subtasks. To make the progress of tasks transparent the pie chart icons in front of each task name represent the current progress. Within the describing content models or important related knowledge can be explained and if necessary link to other wiki pages or tasks. Structured properties help to structure page content with attributes. Especially all pages of the type tasks should contain certain Attributes which are illustrated in the mockup. The type can contain there different values “Low-Level”, “Medium-Level” and “High-Level”. Finding tasks related to your expertise helps to find new participants. One task can have more than one field of expertise. Start and end date are important attributes to track the task progress. Every task has exactly one owner who is responsible for this task and many participants who contribute. Normally answering the task happens after all the content above is generated.