Difference between revisions of "Task Alerts"
From Organic Data Science Framework
| (48 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
[[Category:Task]] | [[Category:Task]] | ||
| − | |||
== About this task == | == About this task == | ||
| − | This task involves a | + | This task involves a design for overdue tasks, and the implementation of this design. |
| − | + | ||
| − | + | ||
== The Design of Task Alert == | == The Design of Task Alert == | ||
| − | Not all | + | |
| + | === Alarm Bell === | ||
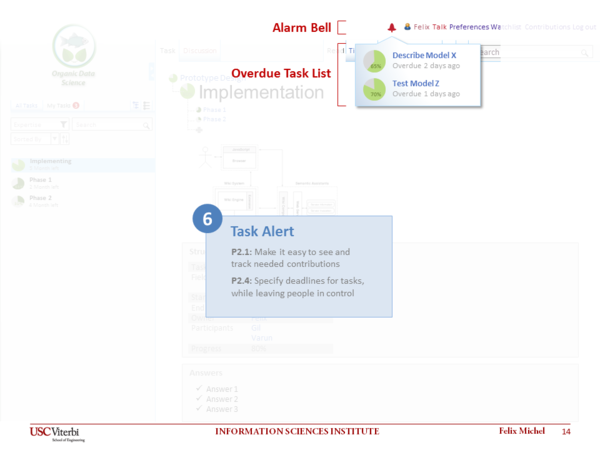
| + | Not all tasks are completed within the target date. The '''task alert bell''' notifies leaders of tasks which delayed regarding to the defined target date. A gray alert belt indicates that the logged in user leads no delayed tasks. A red alert bell indicates overdue tasks. | ||
| + | |||
| + | === Overdue Task List === | ||
| + | The extended alert bell notification shows an '''overdue tasks list'''. Every task is represented as list item with additional information like the time difference between target date and current date. All tasks in the list are linked to the [[Task Representation | task representation]] wiki page. | ||
<div style="border:1px solid #eeeeee; width:610px">[[File:Mockup_6_Task_Alert.png|600px]]</div> | <div style="border:1px solid #eeeeee; width:610px">[[File:Mockup_6_Task_Alert.png|600px]]</div> | ||
<div style="background-color: #eeeeee; width:610px; font-size:smaller; color:#999999; font-style:italic; padding-left:5px;">Task Alert Mockup</div> | <div style="background-color: #eeeeee; width:610px; font-size:smaller; color:#999999; font-style:italic; padding-left:5px;">Task Alert Mockup</div> | ||
| + | |||
| + | |||
| + | ==Comments and Feedback== | ||
| + | Please comment everything might be interesting related to this task. | ||
| + | |||
| + | * ... | ||
<!-- Add any wiki Text above this Line --> | <!-- Add any wiki Text above this Line --> | ||
<!-- Do NOT Edit below this Line --> | <!-- Do NOT Edit below this Line --> | ||
{{#set: | {{#set: | ||
| − | |||
Expertise=Collaboration| | Expertise=Collaboration| | ||
| − | + | Expertise=Computer_Science| | |
| − | + | Owner=Felix_Michel| | |
| − | + | Participants=Yolanda_Gil| | |
| + | Progress=100| | ||
| + | StartDate=2014-08-04| | ||
| + | TargetDate=2014-08-14| | ||
| + | Type=Low}} | ||
Latest revision as of 22:31, 26 September 2014
Contents
About this task
This task involves a design for overdue tasks, and the implementation of this design.
The Design of Task Alert
Alarm Bell
Not all tasks are completed within the target date. The task alert bell notifies leaders of tasks which delayed regarding to the defined target date. A gray alert belt indicates that the logged in user leads no delayed tasks. A red alert bell indicates overdue tasks.
Overdue Task List
The extended alert bell notification shows an overdue tasks list. Every task is represented as list item with additional information like the time difference between target date and current date. All tasks in the list are linked to the task representation wiki page.
Task Alert Mockup
Comments and Feedback
Please comment everything might be interesting related to this task.
- ...